What are OpenType Variable Fonts?
OpenType Variable Fonts will radically change future typography. They basically are a complete font family packaged in a single font. You’re no longer constrained to single weights like Light, Regular and Bold You have an infinite amount of font styles that you can use, because you smoothly transition from the lightest to the darkest weight, on the fly.
Variable fonts are official, but they’re still experimental. This article is a reflection of the current state of Variable Fonts. It’s a collection of information from all over the web (sources cited). We will keep this article up to date for you as things change in the future.
Officially this new font industry standard is called ‘OpenType Font Variations’. The type industry shortened it to ‘Variable Fonts’ or ‘Variable Font Format’.
This very efficient font can replace several static web fonts on your website, saving you lots of space and speeding up page loads. But most importantly, it offers lots of new and exiting design possibilities. Think responsive typography!

GIF source: Erik van Blokland
A brief history
Variable fonts are the new kid on the block, but the concept of a variable font format has been around for a long time, like in the form of the legacy Multiple Master (MM fonts) format. It officially builds on the model established in Apples TrueType GX variations, in the mid-1190s. But with the release of OpenType 1.8 on 14 September 2016, OpenType Font Variations is a fact. ‘The big four’ tech companies Adobe, Apple, Microsoft and Google have agreed on and jointly developed this new format.
How do variable fonts work?
Lets keep it real simple: One variable font file contains information on the entire font family. Everything is interpolated, so you can have as many axes of interpolation as you want, creating any kind of font style you need.
Currently, five standard axes of variation have registered axis tags in the OpenType Font Variation specification:
- wght (Weight)
- wdth (Width)
- opsz (Optical size)
- ital (Italic)
- slnt (Slant)
These font variations can be enabled by the following CSS(4) properties:
- font-weight: takes any integer from 1–999 (this is not limited to multiples of 100 as in CSS3)
- font-stretch: takes a percentage number in a range where 100% is normal, 50% is ultra-condensed and 200% is ultra-expanded.
- font-style: this will control the slnt (slant) and ital (italic) axes, taking an oblique angle value from ‘oblique -90deg’ to ‘oblique 90deg’.
- font-optical-sizing: this is a new property taking the value of ‘auto’ or ‘none’ which turns on optical sizing if available as an axis in the variable font.
Font makers can make their own axis tags though. In the future, new axis tags may be registered.
Design space
The design space can be seen as a multi-dimensional realm that contain all the possible font variations.
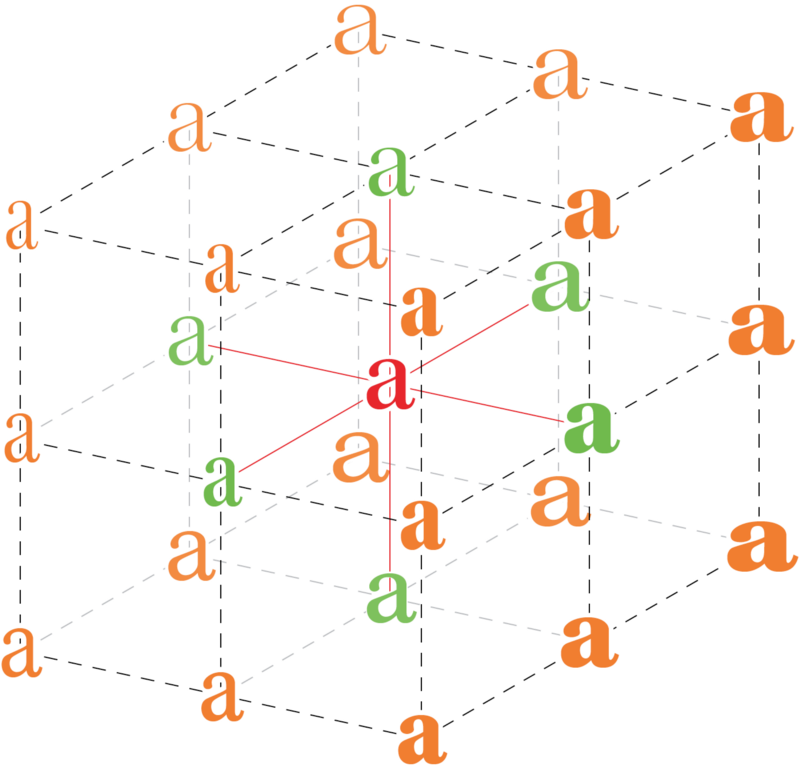
The diagram below shows the design space of a three-axis variable font with weight, width and optical size axes.
The OTFV spec allows for a maximum of 64,000 design axes (stylistic dimensions as shown above) within a single variable font. Font users can pick any instance in the design space and use it as a physical font on the web. How awesome is that!

Source: John Hudson
Named Instances
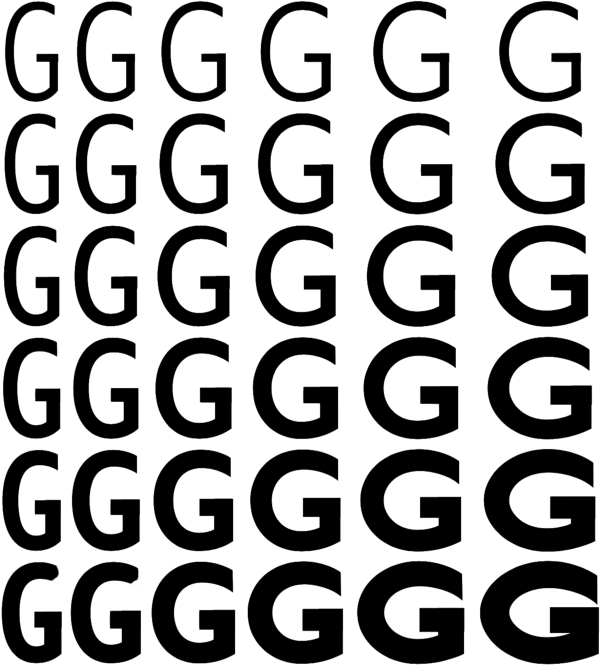
The image below shows a variable font rendered in 36 styles, all from one variable font file. It shows two axes; width and weight. With those two axes alone, according to the Opentype Font Variations specification, theoretically 1,000 x 1,000 (one million) variations are possible within this one file. Adding a third axis could increase the possibilities to one billion.

Gingham variable font with continuous variation along width and weight axes.
Variable fonts and efficiency
Variable fonts by nature are notably lean, all the more with compression from the new WOFF2 webfont format. A traditional 12-font family can be cooked down in size, from 2MB to 250kb, as a unified OTFV font deployed in WOFF2.
Variable fonts on the web
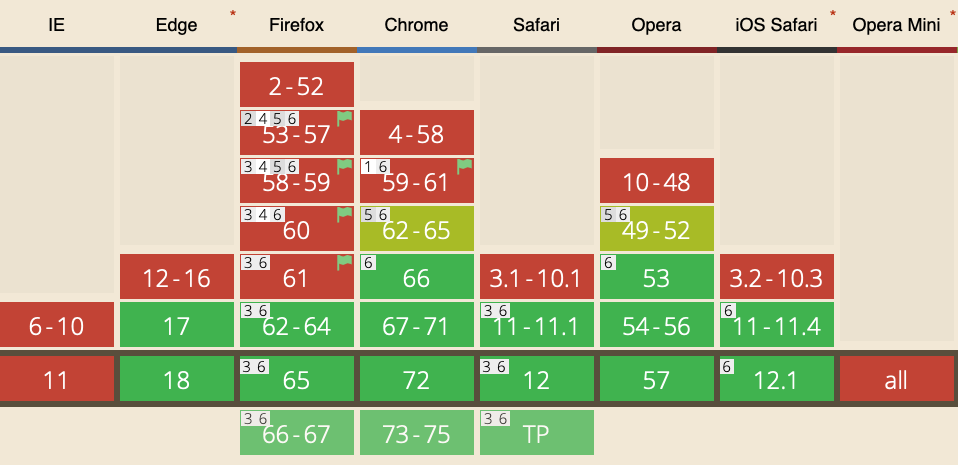
As variable fonts are still very new, but browser support is quit good by now. The most common browsers (Safari, Chrome, Opera, Edge and Firefox) already support them.
Internet Explorer is not supported, since that browser is regarded as legacy and will not be updated by Microsoft in the future. Windows users should be using Edge.

Until now, web fonts were super easy to install. In almost any case it just requires a few lines of html code to make it work on your website. But each font comes with only one weight and glyph set. This means you need to install a Regular and Bold next to each other, leading to more HTTP data and page load. Then there were Variable Fonts…
Axis-Praxis
The Axis-Paxis website is a great way to start exploring variable fonts. It’s a simple typesetting environment where you can choose fonts, adjust sliders, and press buttons for ‘Named Instances’ to obtain precise settings on the variations axes built into the fonts. You can also click the axis buttons for an animation along the entire axis.
The W3C is currently drafting a way to describe variation axis values in CSS. This will look very similar to the current implementation of web fonts. Follow up on the W3C draft or stay tuned to this article for updates.
Variable fonts in desktop apps
Zeitung Flex for Adobe Indesign CC
If you want to be on the forefront of design, you can download Zeitung Flex by Underware. It contains their OpenType Variable Fonts (beta), the Flex fonts and an Adobe CC-extension.
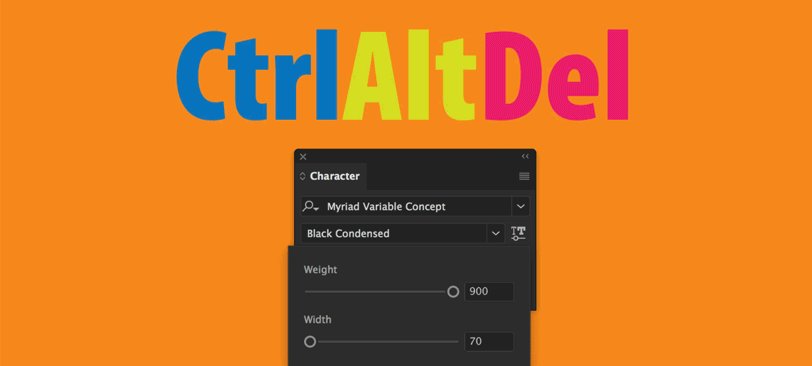
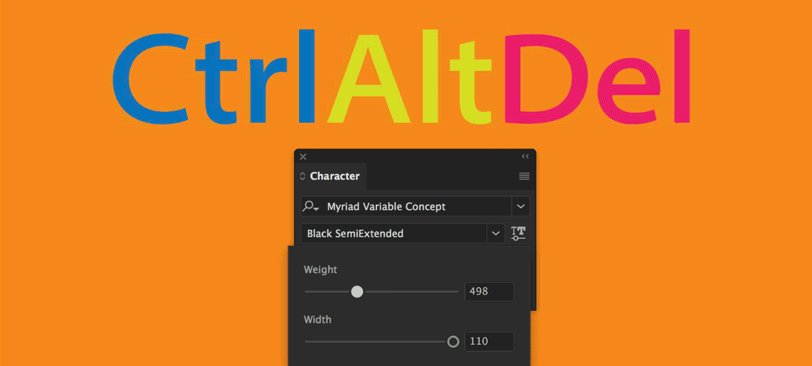
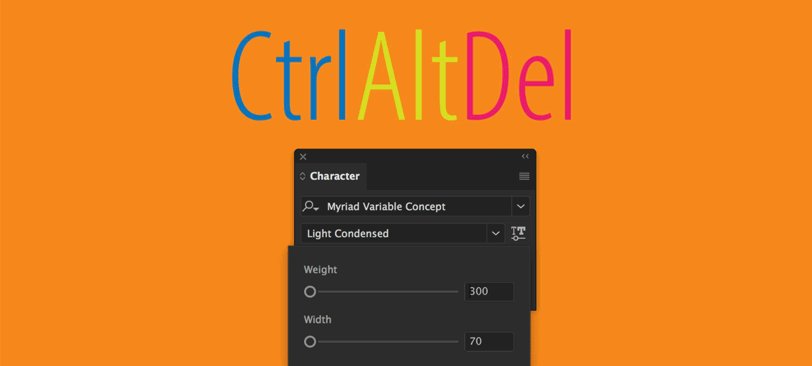
Adobe Photoshop CC 2018 status
The variability sliders and value fields can be found in the ‘Character and Property’ palettes in Photoshop 2018.
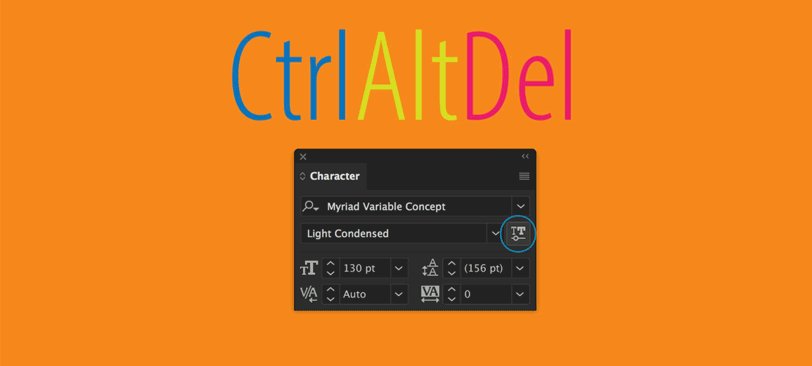
Adobe Illustrator CC 2018 status
The variability sliders and value fields can be found in the ‘Character and Property’ palettes in Illustrator 2018.

Source: Rod Cavazos on Medium
Other type-centric applications
Applications like Adobe InDesign CC, Microsoft Office and Apple iWork are expected to support variable fonts in the near future.
Good reads about the development of OpenType Variable Fonts
- Axis Praxis
- Medium: Introducing OpenType Variable Fonts
- Typenetwork: OpenType Font Variations
- Monotype: Part 1, from TrueType GX to Variable Fonts
- TypeKit Blog: Variable fonts, a new kind of font for flexible design
- Typographica: Variable Fonts, the Future of (Web) Type
- Adobe Variable Font Prototype
- A List Apart
Mambo jambo definitions
Before we start slapping you with type designers mambo jambo, we need to set some definitions:
- Master: The font file containing all the hand-drawn glyph outlines, e.g. CFF Jekyll Pro Ultra Light.otf. See also ‘Extremes’.
- Axis: The dimension that is defined by two masters. It’s the continuum along which you interpolate fonts.
- Interpolation: The technical process of creating intermediate steps between two masters, e.g. Ultra Light & Ultra Black can interpolate Regular.
- Extremes: The masters on both ends of an axis from which you interpolate new fonts, e.g. Ultra Light & Ultra Black, or Ultra Narrow & Ultra Wide. An outer extreme is also referred to as ‘corner master’, since it is one end of the interpolation axis.
- Instance: A computer calculated intermediate step used for interpolation. Until you generate a physical font file, an instance lives inside the font software as a setting.
- Design Space: The computer calculated realm in which the font styles can vary using one or more axes. The design space contains all possible interpolations.
- Delta: A computer calculated style that lives somewhere in the design space. This is not a physical set of glyph outlines, but movements of outline nodes relative to the master outline.
CFF Variable Fonts
If you want to be informed about the release of our own CFF OpenType Variable Fonts, just send us an email. We will keep you in the loop.
